What Is a Web Address?
- By Douglas Moore
- Last Updated On January 6, 2022

If you’ve used a web browser such as Google Chrome or Firefox before, you’ve likely come across a web address. Also known as a URL (a Universal Resource Locator), they’re generally located in the search bar across the top of the browser page.
Just like most physical locations, any website, image, file, or other object on the internet has an address to specify its location. When you want to search for a specific site or resource on the internet, the web browser you use to perform the search has to connect with the web server that hosts the site you’re looking for. Then it has to locate the specific source within that server. By providing the details about which server to connect to, where to look within that server, and what specifically to look for, a web address enables a web browser to find what you’re looking for.
“Vague but Exciting”: A Quick History of the Web Address
In the late 1980s, a British computer scientist and software engineer named Tim Berners-Lee was working at CERN in Switzerland, the famous site of the particle accelerator. Scientists at the facility were working on exciting research, but Berners-Lee noted that they were having difficulty compiling and sharing their findings. His solution, completed in March of 1989, was presented to his boss in a paper titled “Information Management: A Proposal”. Ultimately, this was to become the first outline of the three fundamental technologies that make up what we now call the web: HTML, HTTP, and URI.
- HTML (HyperText Markup Language) is the formatting language of the web, used to create the underlying structure of a web page and determine how it will look to users.
- HTTP (HyperText Transfer Protocol) is the underlying protocol, or foundation, of any exchange of data on the web. The protocol makes it possible to access resources from across the web. Put simply, it’s the structure that allows us to access, post, and share content.
- And URI (Uniform Resource Identifier), now generally known as URL, is the modern-day web address.
Surprisingly, his proposal was not immediately accepted by his boss, who tepidly wrote on the cover page that the idea was “Vague but exciting…”. Still, he approved Berners-Lee’s work on the subject, and by the fall of 1990, Berners-Lee had created not only these three technologies but also the first web browser, called WorldWideWeb.app.
Interest grew, and people outside of CERN began requesting to use the web. Finally, in 1993, Berners-Lee and others decided that the true potential of the web could only be realized if it were made open for free use by the general public. Twenty-eight years after that groundbreaking decision, it’s difficult to imagine a world without a decentralized, open-access internet to facilitate the flow of information and connection across the globe.
Fun fact: Although Berners-Lee has referred to the URL as “the most fundamental specification of web architecture,” he also said that, in hindsight, he wishes he’d used slashes instead of dots entirely to separate the distinct parts of a web address.
So How Is a Web Address Structured?
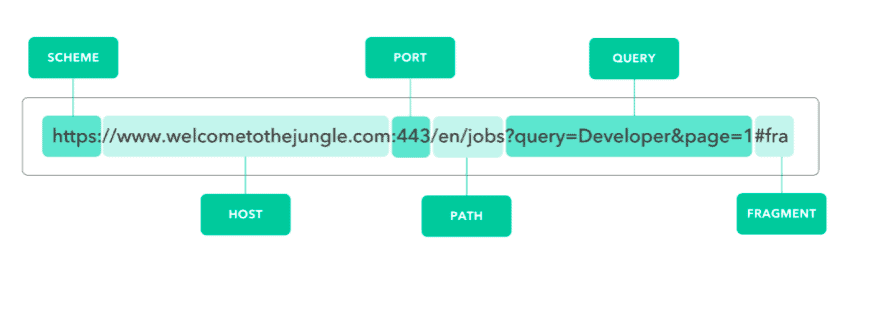
Just like a street address, a web address tells you where you are and gets you to where you need to go. It does so by arranging this information in a clear, standardized way. A web address has several distinct parts, each of which specifies a different location.
This diagram from Welcome To The Jungle is a helpful visualization:
Source: WelcomeToTheJungle
The Scheme
The scheme tells your web browser how to communicate with the web server by specifying which protocol to use. This is the nearly-ubiquitous ‘http:’ at the beginning of every web address. One of Berners-Lee’s inventions, the reason why it’s essentially universal in web addresses is because most websites today use HTTP (Hypertext Transfer Protocol) as their underlying protocol, or structure. HTTPS (Hypertext Transfer Protocol Secure), another protocol, is increasingly becoming the standard protocol as it allows for encryption of communication, authentication of the website being accessed, and a higher level of security overall.
The Host (Website)
The second part of a web address is the address for the host, or the website itself. A website is a web page or set of interconnected web pages that can be accessed through the same address. Also known as the domain name, it’s generally the most recognizable part of a web address. The classic ‘www.’ at the beginning stands for ‘World Wide Web’ and is no longer strictly necessary to include in a web address. Nevertheless, it’s still used as a matter of stylistic convention.
After the ‘www’ comes the domain name, or the name of the host website. Although computers identify locations through long chains of numbers (called IP addresses), the human mind doesn’t work like that. Imagine trying to access an online retailer such as Amazon or eBay, only rather than searching for their common name, you had to remember and enter a long, cryptic string of numbers.
Early internet searches worked this way, but it was impractical and became even more so as the number of websites on the internet grew. The computers in our heads work much better with short, easy-to-remember names. Thus, the domain name was invented as a way for people to easily search for and access resources on the internet. DNS, a system invented by Dr. Paul Mockapetris, works as a sort of translator between domain names and IP addresses.
The host name is followed by the top-level domain. The most common top-level domains for businesses are .com and .org. Another easily recognizable top-level domain is .gov, which is used for government websites. The top-level domain tells you about the type of website you’re visiting, and can give details about the owner and/or purpose of the website.
The Port
The host is then sometimes followed by the port number. This tells the browser which gateway to access on the web server, and is not necessary to include if the web server uses one of the standard ports (HTTP always uses port 80, for example, and thus including this information in the web address is unnecessary). Because the most widely used web servers use standardized ports, the port number is not specified in most web addresses.
The Path
Usually separated by a series of slashes, the path specifies a particular location or folder within the domain (the website). Though not every website has folders or subfolders, their location comes chronologically after the domain. If we think of the domain name as the address of a house, then the path is instructions to particular rooms in the house.
Query
Queries are used for dynamic web pages or web pages that allow you to interact with them by providing more details about what you’re looking for. Facebook is a good example of this. When we search within the site for a specific person or group page, this search shows up in the web address as a query. It’s always preceded by a question mark and followed by something known as a key/value pair, which simply allows the web server to find the requested content and send it to the browser.
Fragment
This is the final, optional part of a web address. As its name suggests, a fragment is used to identify and access a specific piece of a web page or document. Preceded by a ‘#’ symbol, it allows you to jump ahead to a particular part of a document without scrolling or manually searching for it.
I Want to Build a Website. How Do I Get a Web Address?
You can obtain a web address through any web hosting provider, as long as they are an accredited ICANN (Internet Corporation for Assigned Names and Numbers) registrar. However, it should be noted that it’s impossible to buy a web address permanently. The address that leads users to your website will only be yours for as long as the site is active (and as long as you remember to renew the lease).